Views
AnAL (Русский)
AnAL (Animations And Love, русск. Анимации и любовь) — библиотека для замены анимаций версии 0.5.0 (удалённая в версии 0.6.0), с минимальными изменениями кода для лавера.
Изменения кода
- love.graphics.newAnimation(...) превратился в newAnimation(...)
- love.graphics.draw(anim, ...) превратился в anim:draw(...)
- anim:setMode() использует строковые константы
Режим совместимости
Доступен режим совместимости, который добавляет love.graphics.newAnimation и изменяет love.graphics.draw.
Animations_legacy_support = true
Недостатком является то, что изменилось поведение love.graphics.draw, он вызывает отрисовку настраиваемого поля на всех пройденных таблицах.
Урок
Бесстыдно содран со старого урока версии 0.5.0 (на старой вики). И надеемся, что работает на версии 0.6.x.
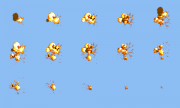
Это наше изображение, информация:
- Размеры: 480x288 пикселей
- Размер кадра: 96x96 пикселей
- Кадров: 5x3 = 15
А теперь давайте посмотрим, как мы можем загрузить эту анимацию. Для начала нужно загрузить файл AnAL.lua отсюда. Положите этот файл в ZIP архив с главным файлом main.lua. Далее перед всем кодом вы должны написать:
Потом мы загружаем картинку анимации и создаём саму анимацию:
-- Загрузка исходной части анимации.
local img = love.graphics.newImage("explosion.png")
-- Создание анимации.
anim = newAnimation(img, 96, 96, 0.1, 0)
end
Во-первых, нам нужно загрузить исходное изображение, используемое для анимации. Затем, мы создадим анимацию с помощью newAnimation(). Первый аргумент должен быть исходным изображением, которое мы загрузили ранее. Второй — ширина кадра, третий — высота кадра, а четвертый — задержка после каждого кадра (в секундах). Вам не нужно беспокоиться о размере изображения, или количестве кадров, все определится само, если вы укажете, что кадров 0.
Когда всё готово, останутся две задачи: обновление анимации и её отображение. Обновление необходимо, потому что анимация должна знать, как много времени прошло, для смены кадра. Полный код для рабочей анимации, приведён ниже.
local img = love.graphics.newImage("explosion.png")
anim = newAnimation(img, 96, 96, 0.1, 0)
end
function love.update(dt)
-- Обновления анимации (включает смену кадра).
anim:update(dt)
end
function love.draw()
-- Отрисовывает анимацию в координатах (100, 100).
anim:draw(100, 100)
end
Это должно отрисовать анимацию в координатах (100,100).
Переходим к режимам анимации. Есть три предустановленных режима анимации: цикл (loop), однократная (once), и отскок (bounce). Loop является поведением по умолчанию. В этом режиме, анимация будет начинаться с первого кадра, когда дойдёт до конца. В режиме once, она будет отыграна один раз, а затем остановиться. Наконец, при bounce, анимации отыграется в обратном направлении по достижении конца, что приведет к "пинг-понгу" между первым и последним кадром. Вы можете установить режим, как показано в блоке кода ниже.
local img = love.graphics.newImage("explosion.png")
anim = newAnimation(img, 96, 96, 0.1, 0)
-- Константы режима:
-- loop
-- bounce
-- once
-- Установить режим "bounce"
anim:setMode("bounce")
end
Документация
Список функций
Ниже приводится список функций.
- addFrame(x, y, w, h, задержка)
- setMode(режим)
- play()
- stop()
- reset()
- seek(кадр)
- getCurrentFrame()
- getSize()
- setDelay(кадр, задержка)
- setSpeed(скорость)
- getSpeed()
- getWidth()
- getHeight()
- update(dt)
Описание
Для функции с аргументами здесь есть несколько описаний (другие говорят сами за себя).
addFrame
- x: Положение кадров в изображении по оси X.
- y: Положение кадров в изображении по оси y.
- w: Ширина кадра.
- h: Высота кадра
- задержка: Сколько времени пройдёт перед переходом к следующему кадру.
setMode
- режим: Режим, который может быть "once", "loop" (по умолчанию) или "bounce", подробную информацию читайте в уроке.
seek
- кадр: Кадр для перехода в анимации.
setDelay
- кадр: Задержка смены кадры.
- задержка: Сколько времени пройдёт перед переходом к следующему кадру.
setSpeed
- скорость: Скорость анимации, из них: 1 — реальное время, 2 — в два раза быстрее.
update
- dt: Обновление анимации, для разрешения перехода к следующему кадру.
См. также
Bartbes — создатель и сопровождающий AnAL.
Обсуждение и ссылка для скачивания
Другие языки
Dansk –
Deutsch –
English –
Español –
Français –
Indonesia –
Italiano –
Lietuviškai –
Magyar –
Nederlands –
Polski –
Português –
Română –
Slovenský –
Suomi –
Svenska –
Türkçe –
Česky –
Ελληνικά –
Български –
Русский –
Српски –
Українська –
עברית –
ไทย –
日本語 –
正體中文 –
简体中文 –
Tiếng Việt –
한국어
More info